Helpwise live chat widget allows you to connect with the visitors coming to your website. It helps in providing your customer a medium to easily connect with you.
In order to setup this inbox, follow the steps below:
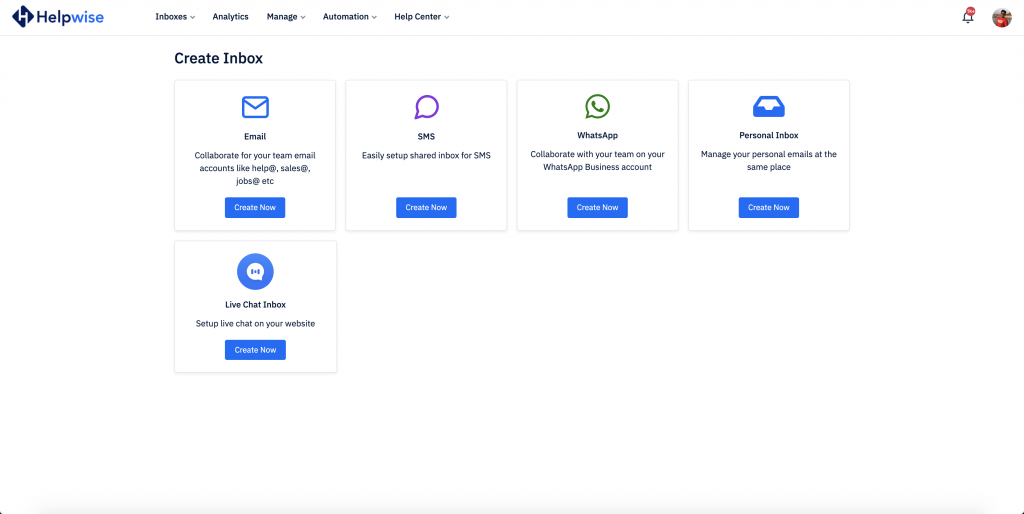
- Click on the Inboxes on the top and select "Add Inbox".
- Select "Live Chat" inbox from here.

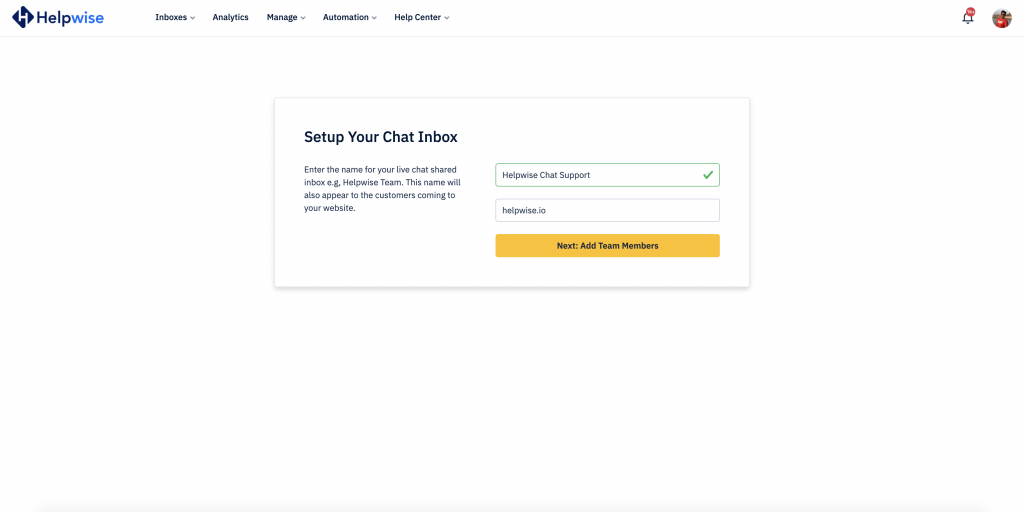
- Enter the name of the inbox and the domain of the website, where you wish to add the chat widget. This name appears on the chat widget, when the lead opens it to start a conversation with you.

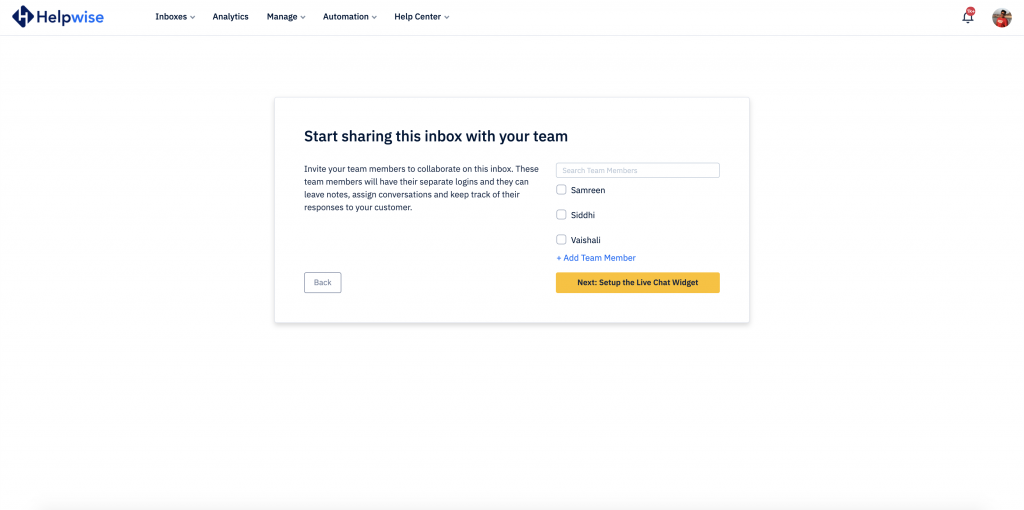
- Invite your team members to collaborate on the chat support.

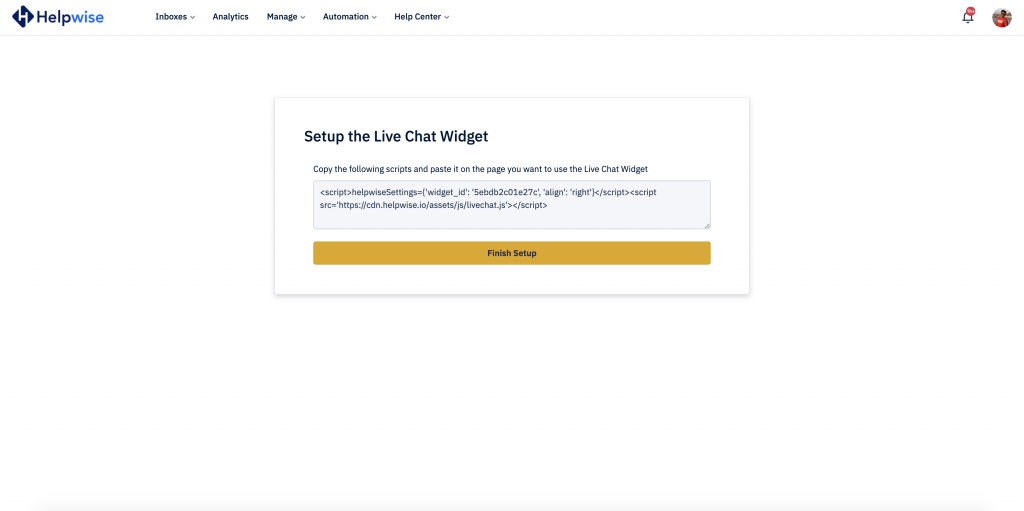
- Now, you will get the javascript code. Copy and paste this code on your website to load the Helpwise chat widget.

- That's it once you have added the code to your website, the chat widget will start showing up to the users.

Passing Customer Information
You can also send information of the logged-in user to your Helpwise inbox from the widget. This helps in tracking information about the user, with whom you are having the conversation.
You can pass name, email and userid of the customer. Here is how the snippet looks like when you pass the customer information.
<script>
helpwiseSettings = {
widget_id: '5ebf59cfe4319', //your app id
align:'right', //it can be left or right
user_id: '', //pass the value within single quotes
firstname:'',
lastname:'',
email:''
}
</script>
<script src="https://cdn.helpwise.io/assets/js/livechat.js"></script>
Chat Widget Customization
Learn how to customize your live chat widget, from here.To know more about various features of Helpwise, feel free to reach out to us using our chat support or schedule a free demo with us here - https://helpwise.io/demo.
